[微信小程序]通过计算其他view的高度,动态给定scroll-view的高度
本文共 3037 字,大约阅读时间需要 10 分钟。
WXML节点信息API
微信小程序的开发文档有个很重要的api
wx.createSelectorQuery()
具体大家还是看一下文档,我下面是直接上代码解说;
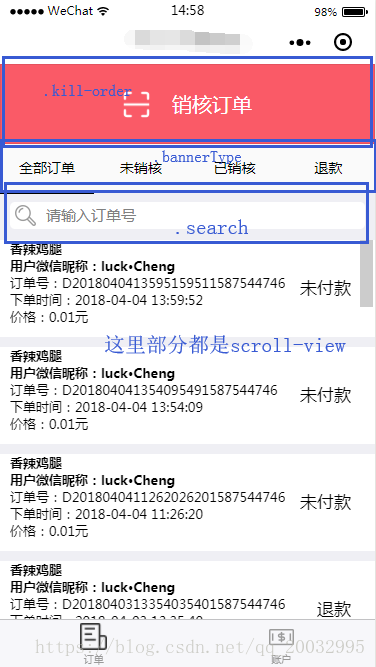
案例中的布局
这里页面上部分有三个view,它们的class分别是.kill-order、.bannerType、.search;
然后接下来的是一个class=content的scroll-view下面直接贴代码给你们瞧瞧:wxml
全部订单 未销核 已销核 退款 
{ {item.orderName}} 用户微信昵称:{ {item.wxNickname}} 订单号:{ {item.orderNum}} 下单时间:{ {item.createTime}} 未付款 未销核 已销核 退款 价格:{ {item.orderPrice}}元
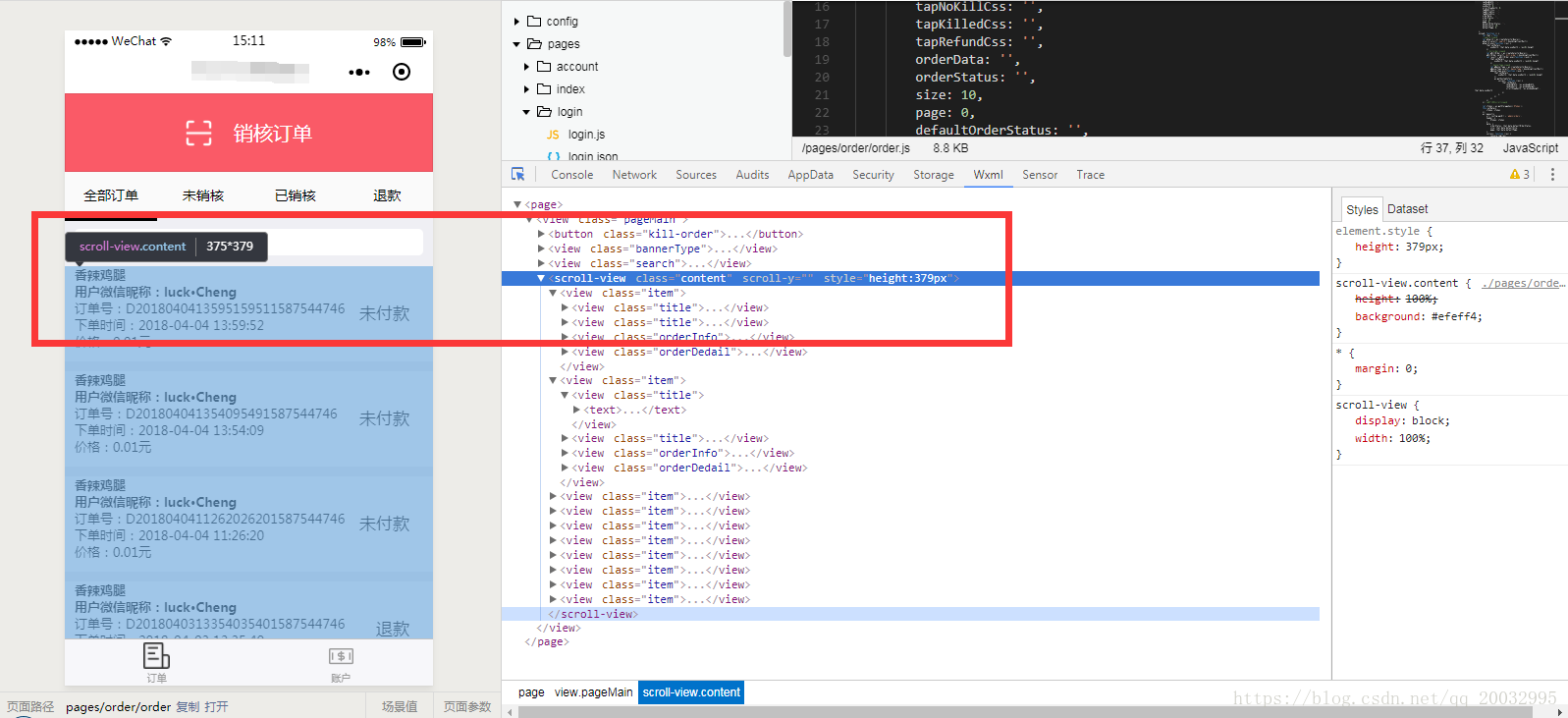
在这里的话,实例中页面上面部分的三个view(.kill-order、.bannerType、.search),在设计稿中都是有固定的高度,但是用了微信小程序里面的rpx单位进行自动适配不同机型的尺寸;页面底下的scroll-view的高度,却是动态的,但是在小程序里面,我们需要给它一个固定高度,怎么办呢?
这里的话,我使用最蠢的办法,使用api,wx.createSelectorQuery()分别获取三个view(.kill-order、.bannerType、.search)的高度并求和(useHeith),再使用wx.getSystemInfo()获取windowHeight(可使用窗口高度,文档地址),最后得出scroll-view的高度(windowHeight - useHeith),然后通过数据绑定的方式,给scroll-view指定高度px;下面是js代码(代码写的有点恶心,因为是异步的)
//search-view高度计算 let qSearch = wx.createSelectorQuery(); qSearch.select('.search').boundingClientRect() qSearch.exec(function (res) { that.setData({ useHeith: that.data.useHeith + res[0].height }) // killorder-view高度 let qKillOrder = wx.createSelectorQuery(); qKillOrder.select('.kill-order').boundingClientRect() let result = qKillOrder.exec(function (resk) { that.setData({ useHeith: that.data.useHeith + resk[0].height }) // bannerType-view高度 let qBannerType = wx.createSelectorQuery(); qBannerType.select('.bannerType').boundingClientRect() qBannerType.exec(function (resb) { that.setData({ useHeith: that.data.useHeith + resb[0].height }) wx.getSystemInfo({ success: function (res) { that.setData({ canUseWidth: res.windowWidth, canUseHeith: res.windowHeight, scrollViewHeith: res.windowHeight - that.data.useHeith }) }, }) }) }) })//这一串都是为了设置scrollview高度 效果
效果还行
你可能感兴趣的文章
spring mvc实现自定义注解
查看>>
iis 网页HTTP 错误 404.3 - Not Found解决方案
查看>>
【英语-刘晓艳-词汇】词汇05
查看>>
Java IO(3)
查看>>
AIX 下的 find 命令使用
查看>>
linux之SQL语句简明教程
查看>>
码农们:我们才是真正的土豪!
查看>>
jmeter3.2版本如何进行webservice接口功能测试
查看>>
线段树 区间更新 和 查找时更新时候的探讨。
查看>>
ELKF(Elasticsearch+Logstash+ Kibana+ Filebeat) 部署
查看>>
JS对象操作
查看>>
个人作业 数独
查看>>
将MySQL数据库转移到SqlServer2008数据库
查看>>
Mongodb for .Net Core 驱动的应用
查看>>
js生成二维码
查看>>
009-你觉得测试和开发需要怎么结合才能使软件的质量得到更好的保障
查看>>
poj3040
查看>>
八年数据库之路的感悟
查看>>
Redhat培训(第二天)
查看>>
利用QuickCHM制作chm
查看>>